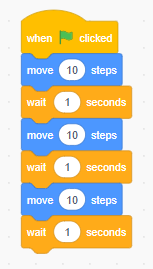
1.- Estructura básica secuencial
El zorro avanza 10 posiciones varias veces repitiendo la orden.
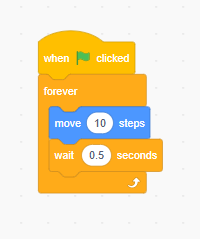
3.- Estructura Bucle Forever
Se repite una secuencia inefinidamente.
4.-Estructura Condicional (If...Then)
Se repite un bucle hasta que se cumpla una condición
5.-Estructura Condicional (If...Then...Else)